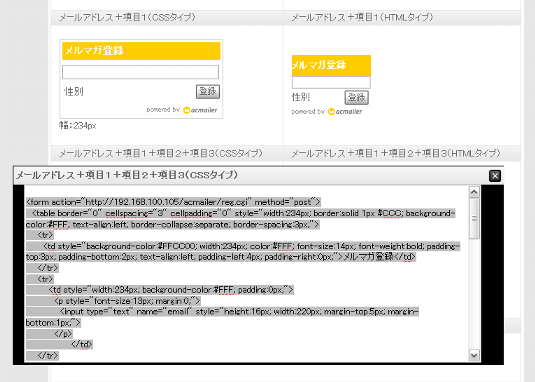
メルマガ登録フォーム張り付けタグ
ユーザーが自身のホームページに訪れた際に
任意の場所に「登録フォーム」を設置する事でメルマガ登録をしていただく事が可能です。
「メルマガ登録フォーム張り付けタグ」はあくまでも設置例ですが、
「システム設定」のCGI設置URLを元に生成している為
そのままでも使用可能です。
デザインの変更などはタグを適宜編集する事でカスタマイズ可能ですが
【広告非表示ライセンス】を取得していない方はHTMLタグ内のacmailerへのリンクを削除してはいけません。
また、登録時に自由項目を多数追加する場合などは適宜カスタマイズしなければいけません。
特に自由項目設定の入力を【必須】としている場合は
その登録フォームが存在しなければ、必ず登録エラーとなってしまいます。
尚、メールアドレスは必須の登録項目ですので必ず入力フォームを用意してください。
フォームカスタマイズ例
(例)
フォームに「メールアドレス」「名字」「名前」の入力欄を作成し、
メールアドレスだけでなく「名字」と「名前」の欄も入力必須にしたい場合。
①自由項目設定の設定
自由項目設定で「名字」を項目1、「名前」を項目2として必須にチェックを入れて作成します。
②登録フォームタグをコピー
ひな形になりそうなタグをメルマガ登録フォーム張り付けタグページ内よりコピーし、
メモ帳などに貼り付けます。

コピーすると、以下のようなタグになっているかと思われます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <form action="http://【acmailerを設置しているURL】/reg.cgi" method="post"> <table border="0" cellspacing="3" cellpadding="0" style="width:234px; border:solid 1px #CCC; background-color:#FFF; text-align:left; border-collapse:separate; border-spacing:3px;"> <tr> <td style="background-color:#FFCC00; width:234px; color:#FFF; font-size:14px; font-weight:bold; padding-top:3px; padding-bottom:2px; text-align:left; padding-left:4px; padding-right:0px;">メルマガ登録</td> </tr> <tr> <td style="width:234px; background-color:#FFF; padding:0px;"> <p style="font-size:13px; margin:0;"> <input type="text" name="email" style="height:16px; width:220px; margin-top:5px; margin-bottom:1px;"> </p> </td> </tr> <tr> <td style="width:234px; background-color:#FFF; padding:0px;"><div style="float:left;"> <p style="font-size:13px; margin:0; padding-left:3px;"> Name<input type="text" name="col1" style="height:16px; width:110px; margin-top:5px; margin-bottom:1px;"> </p> <p style="font-size:13px; margin:0; padding-left:3px;"> Sex<select name="col2" style="margin-top:5px; margin-bottom:1px; margin-left:5px;"> <option value="1">M <option value="2">F </select> </p> <p style="font-size:13px; margin:0; padding-left:3px;"> OS<select name="col3" style="margin-top:5px; margin-bottom:1px; margin-left:5px;"> <option value="1">Windows <option value="2">Mac </select> </p> </div> <div style="float:right;"> <input type="submit" value="登録" name="submit" style="margin-top:33px; _margin-top:35px; _padding:1px 3px;"> <input type="hidden" name="reg" value="add"><input type="hidden" name="encode" value="文字コード"> </div></td> </tr> <tr> <td style="width:234px; background-color:#FFF; padding-left:0px; padding-right:0px; padding-top:4px; padding-bottom:2px; _padding-bottom:0px; _padding-top:0px;"> <div style="text-align:right; padding-right:4px; font-size:10px; color:#999;">powered by<a href="http://www.acmailer.jp/" target="_blank" title="メール配信CGI acmailer" rel="noopener noreferrer"><img src="http://192.168.100.105/acmailer/img/logo_form.jpg" alt="メール配信CGI acmailer" style="border:none; padding:0; margin:0; margin-left:5px; vertical-align:middle; height:auto;" /></a></div> </td> </tr> </table> </form> |
③登録フォームタグの編集
今回は自由項目の1と2にそれぞれ性別、名前という自由項目を作成したので
そのようなタグに変更してみます。
16行目のNameのフォームタグを以下のように編集します。
1 | 名字<input type="text" name="col1" style="height:16px; width:110px; margin-top:5px; margin-bottom:1px;"> |
ここでname=”col1″とは自由項目設定の項目1を示します。col2は項目2、col3は項目3・・・となります。
詳しくは自由項目設定のページをご覧ください。
続いて19行目~22行目のセレクトタグを以下のように変更します。
1 | 名前<input type="text" name="col2" style="height:16px; width:110px; margin-top:5px; margin-bottom:1px;"> |
自由項目設定の部分で「名前」にあたる項目は項目2で設定したのでフォームのname属性はname=”col2″となります。
今回コピーしてきた登録フォームのひな形では、OSを選択できる項目が項目3(col3)として存在していますが、今回は必要がないので24行目~29行目は削除します。
最終的に出来上がったタグは以下のようになりました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <form action="http://【acmailerを設置しているURL】/acmailer/reg.cgi" method="post"> <table border="0" cellspacing="3" cellpadding="0" style="width:234px; border:solid 1px #CCC; background-color:#FFF; text-align:left; border-collapse:separate; border-spacing:3px;"> <tr> <td style="background-color:#FFCC00; width:234px; color:#FFF; font-size:14px; font-weight:bold; padding-top:3px; padding-bottom:2px; text-align:left; padding-left:4px; padding-right:0px;">メルマガ登録</td> </tr> <tr> <td style="width:234px; background-color:#FFF; padding:0px;"> <p style="font-size:13px; margin:0;"> <input type="text" name="email" style="height:16px; width:220px; margin-top:5px; margin-bottom:1px;"> </p> </td> </tr> <tr> <td style="width:234px; background-color:#FFF; padding:0px;"><div style="float:left;"> <p style="font-size:13px; margin:0; padding-left:3px;"> 名字<input type="text" name="col1" style="height:16px; width:110px; margin-top:5px; margin-bottom:1px;"> </p> <p style="font-size:13px; margin:0; padding-left:3px;"> 名前<input type="text" name="col2" style="height:16px; width:110px; margin-top:5px; margin-bottom:1px;"> </p> </div> <div style="float:right;"> <input type="submit" value="登録" name="submit" style="margin-top:33px; _margin-top:35px; _padding:1px 3px;"> <input type="hidden" name="reg" value="add"><input type="hidden" name="encode" value="文字コード"> </div></td> </tr> <tr> <td style="width:234px; background-color:#FFF; padding-left:0px; padding-right:0px; padding-top:4px; padding-bottom:2px; _padding-bottom:0px; _padding-top:0px;"> <div style="text-align:right; padding-right:4px; font-size:10px; color:#999;">powered by<a href="http://www.acmailer.jp/" target="_blank" title="メール配信CGI acmailer" rel="noopener noreferrer"><img src="http://192.168.100.105/acmailer/img/logo_form.jpg" alt="メール配信CGI acmailer" style="border:none; padding:0; margin:0; margin-left:5px; vertical-align:middle; height:auto;" /></a></div> </td> </tr> </table> </form> |
このタグをメールマガジンを挿入したいHTMLファイルの任意の場所へ挿入すると、
以下のようなフォームができあがります。
これらのカスタマイズについてより詳細に行いたい場合は
各種HTMLタグやCSSなどのWEBページ、書籍などをご参照下さい。
タグ
2009年3月16日 | コメントは受け付けていません。 | トラックバックURL |
カテゴリー:メルマガ登録フォーム
